16 août 2023
Next-admin: une admin clé en main pour vos projets
6 minutes de lecture

Une tâche assez récurrente dans les projets web est de pouvoir aller vérifier le contenu de la base de donnée. Que cela soit à des fins éditoriales ou techniques. De nombreuses briques existent mais sont, à notre avis, soit trop lourdes pour nos cas d'usages, soit trop spécifiques. Nous avons fait le choix de créer notre solution en se basant sur Prisma et de l'opensourcer ! 🙂
Next Admin
C'est en partant de ce constat que nous avons créé Next Admin. Notre but n'est pas de créer un gestionnaire de base de données, mais bien une interface destinée aux administrateurs, parfois non techniques, et qui s'intégre aux routes de nos projets.
Les fonctionnalités actuellement disponibles sont les suivantes :
- 📝 Gestion des formulaires de création, de modification et de suppression
- 👀 Gestion des listes avec pagination, tri et recherche
- 💅 Customisation du dashboard
- 💽 Gestion des options de configuration pour chaque modèle
Pour que cette solution soit flexible et adaptée à différentes structures de base de données, nous nous sommes basés sur le schéma Prisma pour générer les interfaces d'administration.
⚠️ Cette librairie est fortement liée à l'ORM Prisma. Si vous n'utilisez pas Prisma, il est nécessaire au minimum de générer le schéma de votre base via l'introspection.

Chez Premier Octet, nous utilisons Next Admin avec nos projets Next.js. Naturellement, notre souhait est de rendre la librairie compatible avec d'autres frameworks. Si vous souhaitez contribuer, n'hésitez pas à ouvrir une issue ou une pull request sur le dépôt Github.
Vous utilisez TypeScript ? Pas de problème, la librairie est écrite en TypeScript et est livrée avec des types pour vous faciliter la vie.
Cet article a pour but de vous présenter la librairie et de vous expliquer comment elle fonctionne. Si vous souhaitez l'utiliser dans vos projets, nous nous invitons à lire la documentation pour avoir une vue d'ensemble des fonctionnalités et de la configuration.
Comment ça marche ?
Rentrons légèrement dans le détail pour voir comment ça fonctionne.
Routes
La librairie gère son propre système de routage interne, c'est-à-dire que vous n'avez pas à vous soucier de créer des routes pour chaque modèle de votre base de données.
À l'instar du fonctionnement de NextAuth.js, elle se comporte comme des sous-routes de votre application, vous n'avez pas besoin d'avoir un serveur séparé pour gérer l'interface d'administration.
Modèles
Les modèles sont générés à partir du schéma Prisma de votre projet. Par conséquent, vous avez accès à toutes les informations de votre base de données, ensuite, vous précisez vos besoins grâce aux options de configuration.
Voici un exemple de génération de modèle :
{
"$schema": "http://json-schema.org/draft-07/schema#",
"definitions": {
"User": {
"type": "object",
"properties": {
"id": {
"type": "integer"
},
"email": {
"type": "string"
},
"name": {
"type": ["string", "null"]
},
"posts": {
"type": "array",
"items": {
"$ref": "#/definitions/Post"
}
},
"profile": {
"anyOf": [
{
"$ref": "#/definitions/Profile"
},
{
"type": "null"
}
]
},
"birthDate": {
"type": ["string", "null"],
"format": "date-time"
},
"createdAt": {
"type": "string",
"format": "date-time"
},
"updatedAt": {
"type": "string",
"format": "date-time"
},
"role": {
"type": "string",
"default": "USER",
"enum": ["USER", "ADMIN"]
}
},
"required": ["email"]
},
[...]
},
"type": "object",
"properties": {
"user": {
"$ref": "#/definitions/User"
},
[...]
}
}
Types
Pour chaque modèle, les types sont générés sur la base des types Prisma. Les options de configuration s'appuient sur ces types pour proposer de l'autocomplétion et des limites de types pour éviter les erreurs.
Dashboard
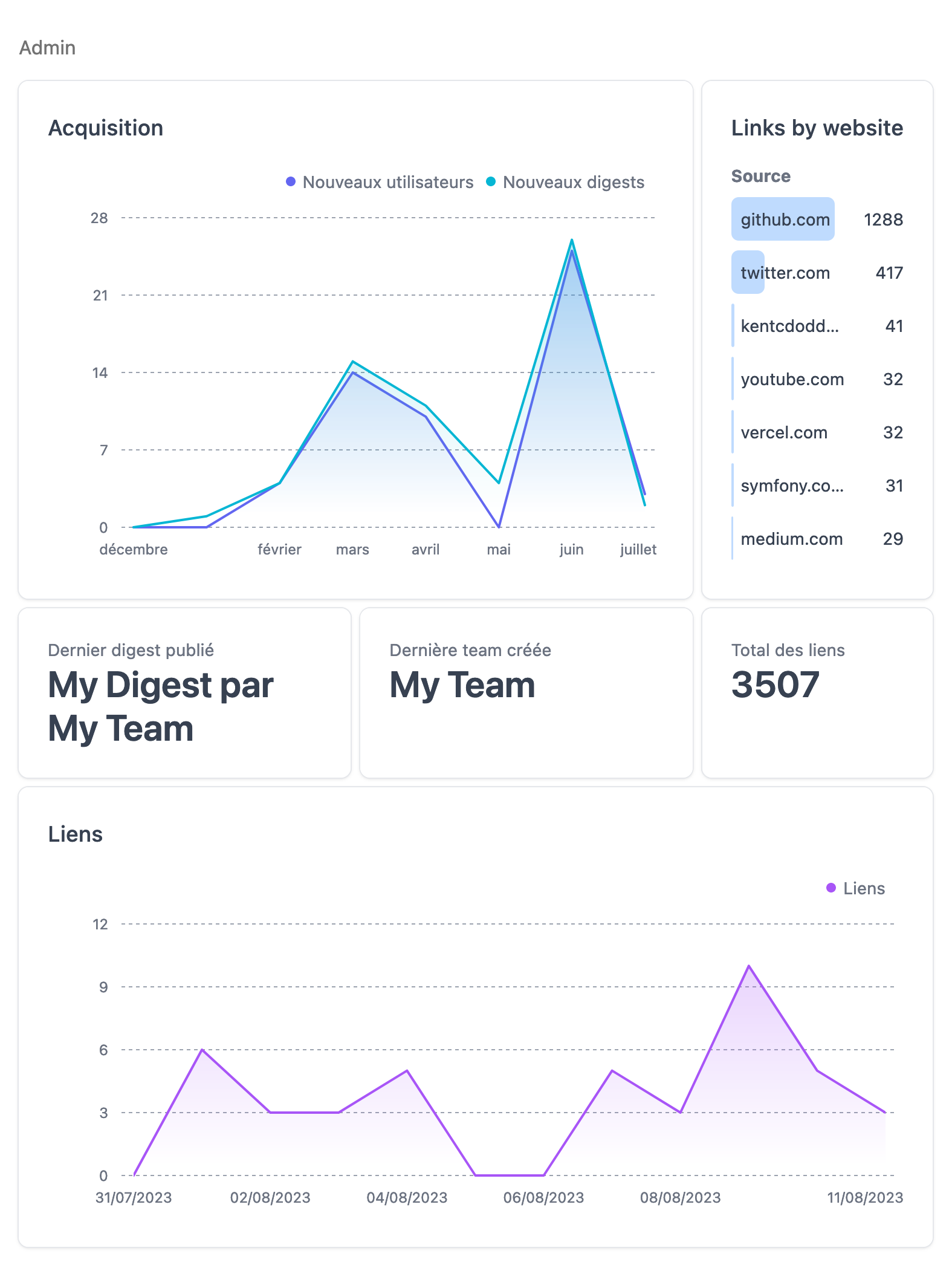
Il est possible de créer un dashboard personnalisé pour votre interface d'administration. Vous pouvez y ajouter des widgets pour afficher des statistiques ou des informations importantes pour vos administrateurs. Voici un exemple personnalisé en utilisant la librairie tremor :

Under the hood
Si vous êtes encore là, c'est que vous êtes intéressé par le fonctionnement de la librairie. Alors rentrons dans le détail pour voir ce qu'il se passe sous le capot. Au préalable, je vous invite à lire la documentation de next-admin pour avoir une vue d'ensemble.
Le projet est open source, vous pouvez retrouver le code source sur le github de Premier Octet. Cette partie est destinée à ceux qui veulent comprendre le fonctionnement de la librairie et souhaitent apporter leur aide en contribuant à son amélioration. Ou l'exploiter pour des besoins spécifiques.
Schémas
Pour faire simple, la solution permet de générer deux types de composant pour chaque modèle : des listes et des formulaires. Pour chacun de ces composants, nous avons besoin de récupérer des informations sur le modèle en question. Pour cela, nous utilisons deux schémas :
DMMF: Schéma généré par Prisma qui contient toutes les informations sur les modèles et leurs champs.json-schema: Schéma généré par le générateur Prisma prisma-json-schema-generator
Ces deux schémas sont exploités pour former les données reçues et envoyées par l'interface d'administration ainsi que prendre en compte les options de configuration.
À noter que ces deux schémas sont générés avec la commande :
prisma generate
Routes
Comme précisé plus haut, la librairie gère son propre système de routage interne. Côté serveur, les URL sont parsées pour déterminer le modèle et l'action à effectuer. Par exemple, l'URL /admin/users permet d'afficher la liste des utilisateurs et /admin/users/create permet d'afficher le formulaire de création d'un utilisateur, côté client, les composants sont rendus en fonction des objets contenus dans les props de la page.
Dans une futur proche, nous prévoyons de modifier le routage côté client pour utiliser un système basé sur le matching de routes, plutôt que sur les données reçues.
Au niveau de l'intégration dans votre projet, il faut que le framework que vous utilisez soit capable de gérer les routes dynamiques. Par exemple, avec Next.js, il faut créer un fichier pages/admin/[[...nextAdmin]].tsx qui va gérer les routes dynamiques et permettre de soumettre les routes /admin/* à la librairie.
D'autres frameworks possèdent des fonctionnalités similaires de routes dynamiques, leurs adaptations à next-admin permettrait d'ouvrir la librairie à d'autres frameworks. Cependant, la compatibilité avec la librairie n'a pas été testée.
Modèles
Les schémas cités plus haut contiennent des informations concernant les relations entre les modèles. Ces informations sont utilisées pour surcharger les données reçues et envoyées par l'interface d'administration. Par exemple, si un modèle User possède une relation posts avec le modèle Post, alors il est possible d'ajouter un champ posts dans le formulaire de création d'un utilisateur pour lui assigner des objets Post.
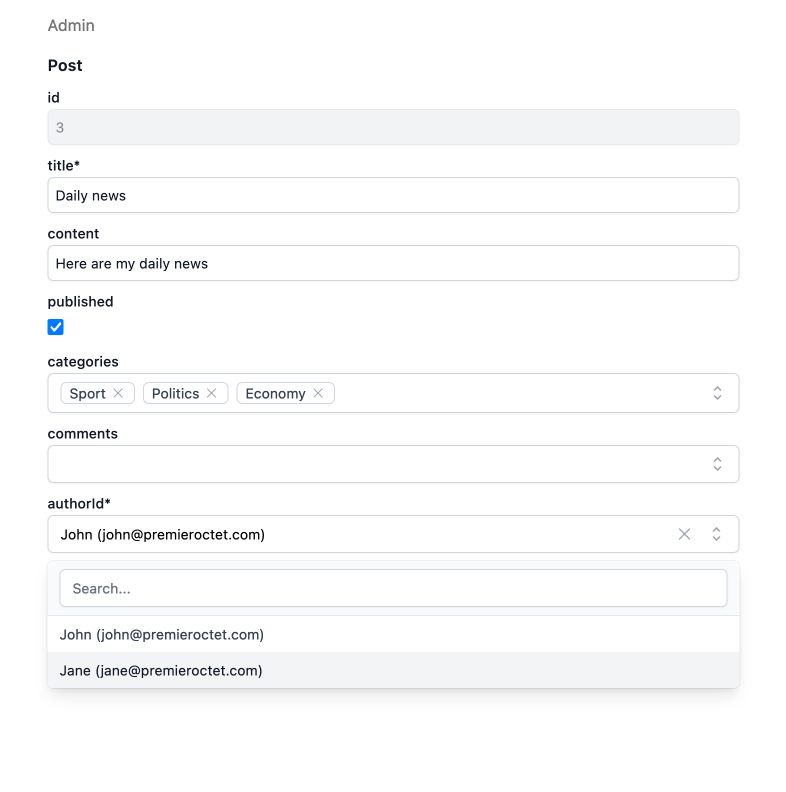
Formulaires
Pour la gestion des formulaires, nous utilisons la librairie react-jsonschema-form qui permet de générer des formulaires à partir d'un schéma json-schema. Ces formulaires sont ensuite surchargés avec les informations des relations entre les modèles. Le json-schema est généré à partir du générateur Prisma prisma-json-schema-generator. Les composants par défaut ont été surchargés dans certains cas pour permettre d'ajouter des fonctionnalités spécifiques, notamment pour la gestion des relations.

Pour finir
Vous l'aurez compris, Next Admin est tournée vers l'expérience développeur. Elle permet de gagner du temps sur la création d'une interface d'administration et de se concentrer sur les fonctionnalités spécifiques à votre projet.
Nous espérons qu'elle vous sera utile et que vous serez nombreux à contribuer à son amélioration. N'hésitez pas à nous faire part de vos retours et de vos idées d'amélioration sur le dépôt Github.
Plus d'informations
- Documentation 📖
- Dépôt Github 🐙
- Démo 🚀
- npm 📦