1 juillet 2021
Tour d’horizon du CMS Headless Strapi
3 minutes de lecture

Chez Premier Octet nous avons récemment réalisé notre premier projet avec le CMS headless Strapi, une plateforme solidaire de mise à disposition de studios de danse nommée StudioD et initiée par le CDCN Ateliers de Paris. Suite à cette expérience nous vous proposons un tour d’horizon du CMS fondé en 2016 par la start-up parisienne éponyme, Strapi.
CMS Headless, késako ?
Un CMS headless est de type API driven, il permet de gérer le contenu tandis que l’affichage est géré par un tiers (un site web, une application, montre intelligente ou tout élément connecté).
En résulte une plus grande flexibilité en comparaison avec un CMS traditionnel. Nous pouvons utiliser le framework et les outils de notre choix pour gérer l’affichage et notre contenu est utilisable par une multitude de canaux de diffusion grâce à l'api Strapi.
Introduction à Strapi
Parmi ses fonctionnalités, Strapi propose une interface de modélisation et de création de contenu, une interface de création et la gestion de blocs dynamiques, un système d’authentification JWT, une médiathèque, un éditeur d'API REST et GraphQL, et à l’instar des autres CMS du marché, une marketplace de plugins. Le tout en étant open-source.
Installation en moins de deux minutes
En mode développement, l’installation de Strapi est un jeu d'enfant. Nous avons uniquement besoin de Node.js et Yarn / Npm, par défaut la base de données est SQLite — les données sont stockées dans un fichier. De plus, Strapi est database-agnostic, nous pouvons donc migrer sans souci vers Postgres, MySQL etc.
yarn create strapi-app my-project
cd my-project && yarn run developRendons-nous ensuite sur http://localhost:3000/admin pour créer notre accès administrateur et accéder à notre interface de gestion et création.

Modélisation et gestion de contenu
Strapi offre une interface de modélisation de contenu intuitive, aucune compétence technique nécessaire ici. Les contenus s’organisent en trois catégories :
Collection Typespour les contenus multiples (catégories, articles, auteurs) ;Single Typespour les contenus individuel (homepage, page contact) ;Componentspour les modèles réutilisables.
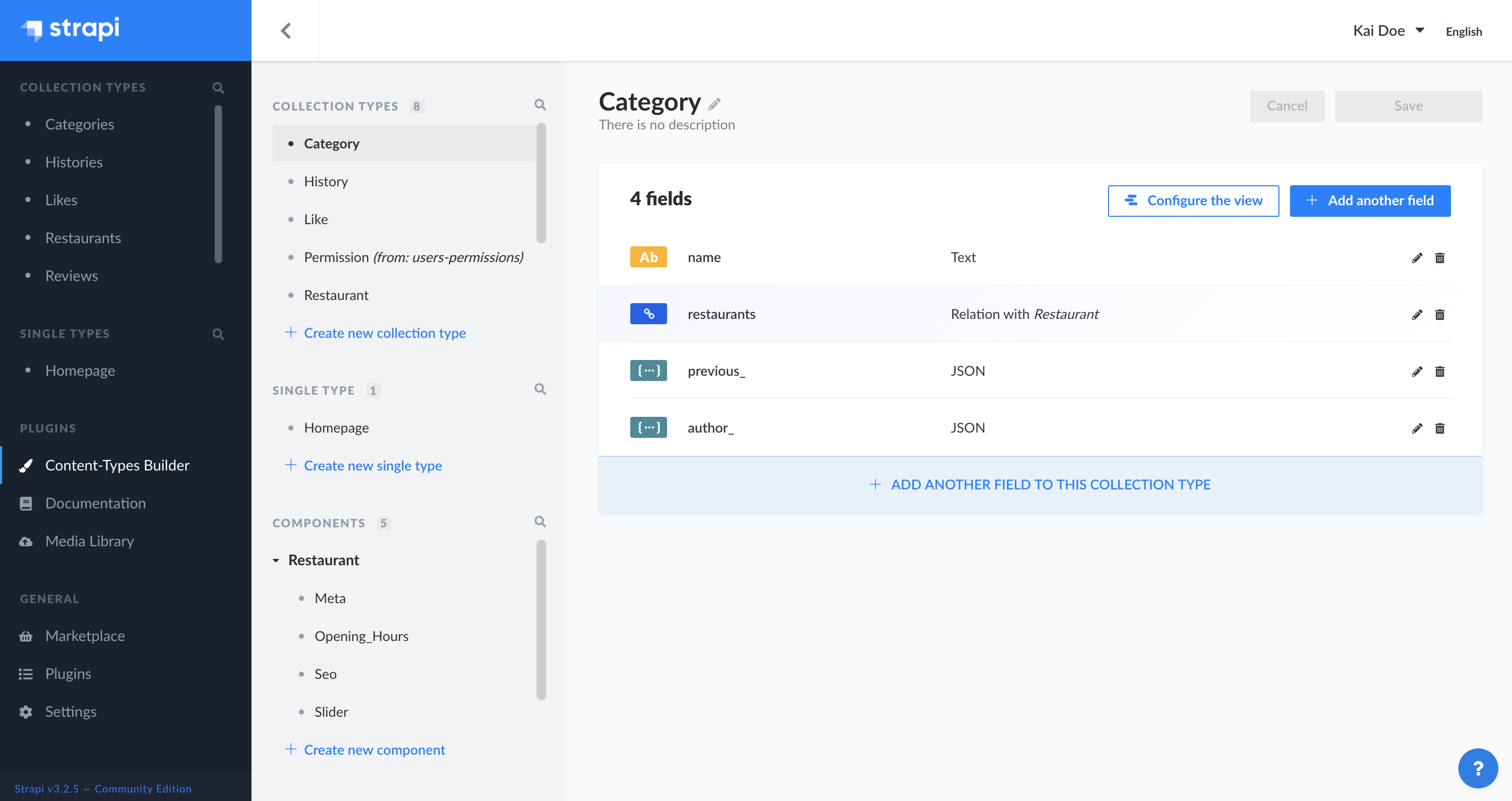
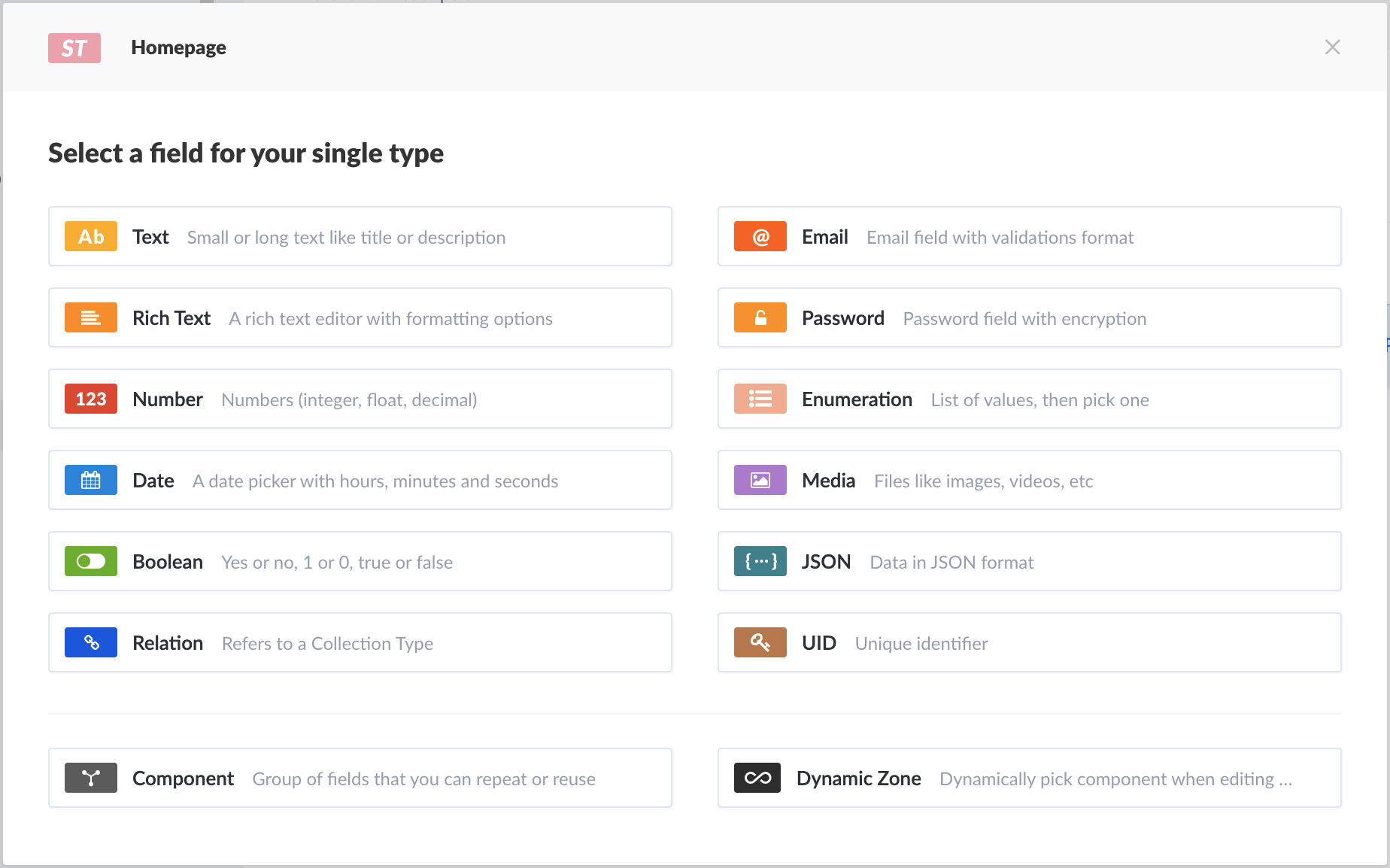
La configuration s’organise autour des types de field, permettant de créer notre modèle à notre guise, y compris les relations entre nos différentes collections — entre category et restaurants ci-dessous.


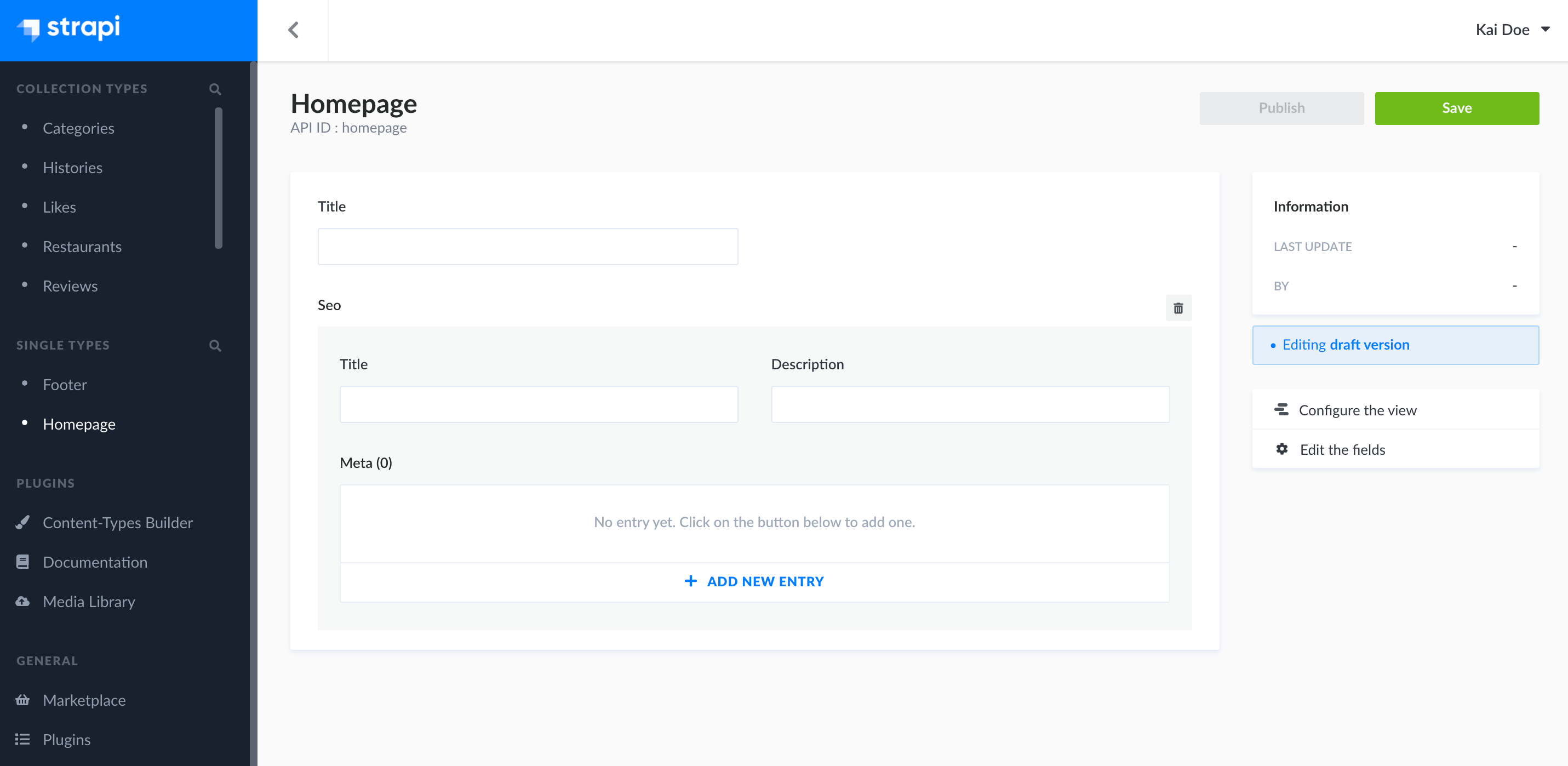
Notre modélisation en place, nous pouvons nous rendre dans le menu de gauche afin de gérer notre contenu. Dans le cas de notre Single Type Homepage, nous avons un titre de type string, ainsi que différents champs correspondants au component Seo. Strapi gère également l’état brouillon si nous le souhaitons.

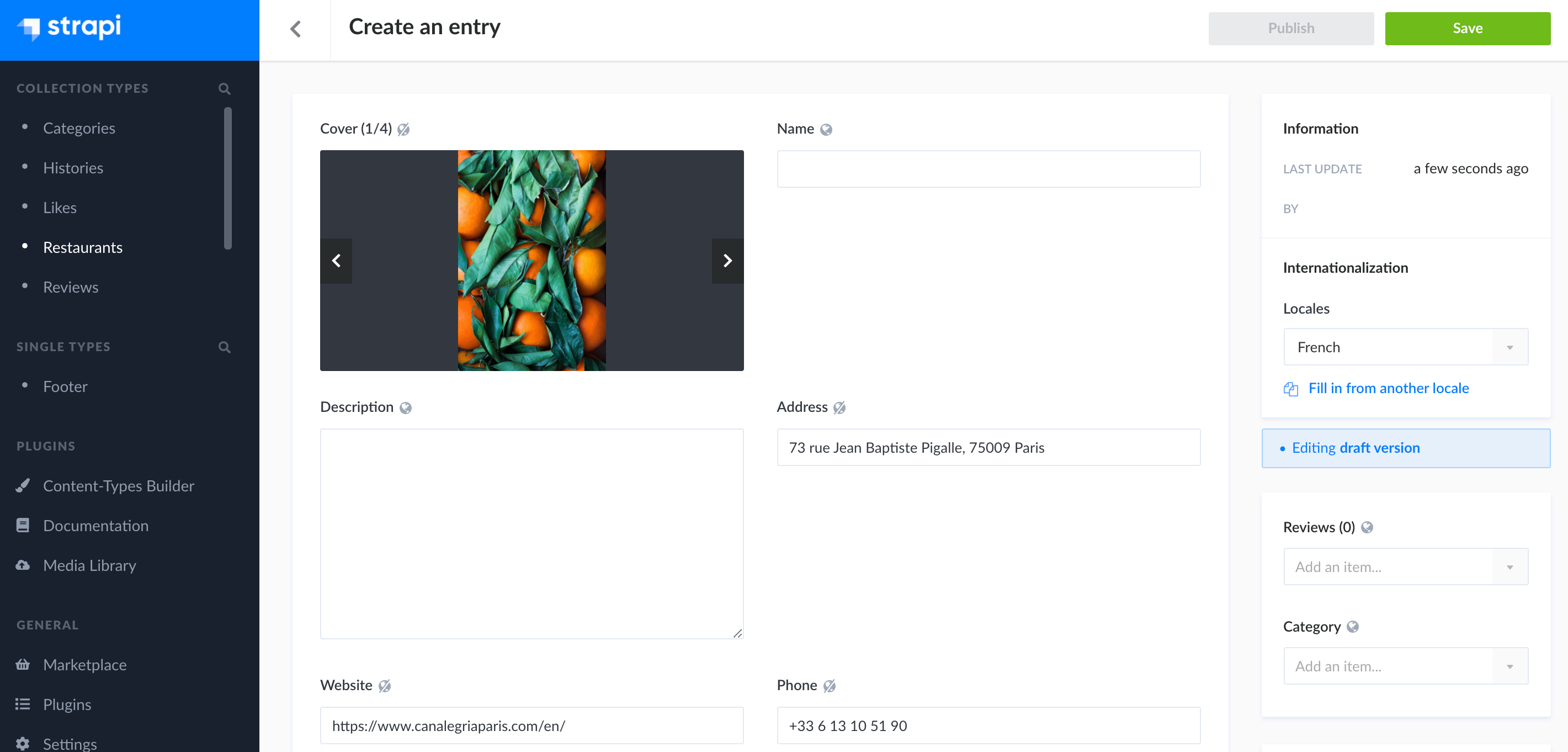
Prenons la collection Restaurants et créons une nouvelle entrée. L’interface est équivalente aux Single Types, des champs texte ainsi qu’un champ upload pour les médias.
Strapi offre également la possibilité de gérer plusieurs langues — dans la colonne de droite, section Internationalization.

API clé en main
Lorsque nous avons créé nos Content Types via l’administration, Strapi a automatiquement généré des endpoints API REST accessibles et nous disposons d’un CRUD clé en main. Par exemple :
GET http://localhost:1337/restaurants
GET http://localhost:1337/restaurants/1
POST http://localhost:1337/restaurantsNous disposons également d’une liste de paramètres prêts à l’emploi : Filters, Sort, Limit, Start, Statut de publication ainsi que Locale. De manière assez classique nous pouvons utiliser :
GET /restaurants?_where[price_gte]=3`Strapi gère également le deep filtering, par exemple si nous souhaitons trouver des restaurants appartenant à un chef qui appartient lui-même à un restaurant 5 étoiles nous pouvons utiliser :
GET /restaurants?chef.restaurant.star=5Nous avons également la possibilité d’utiliser le plugin GraphQL si nous le souhaitons.
Explorer les starters Strapi
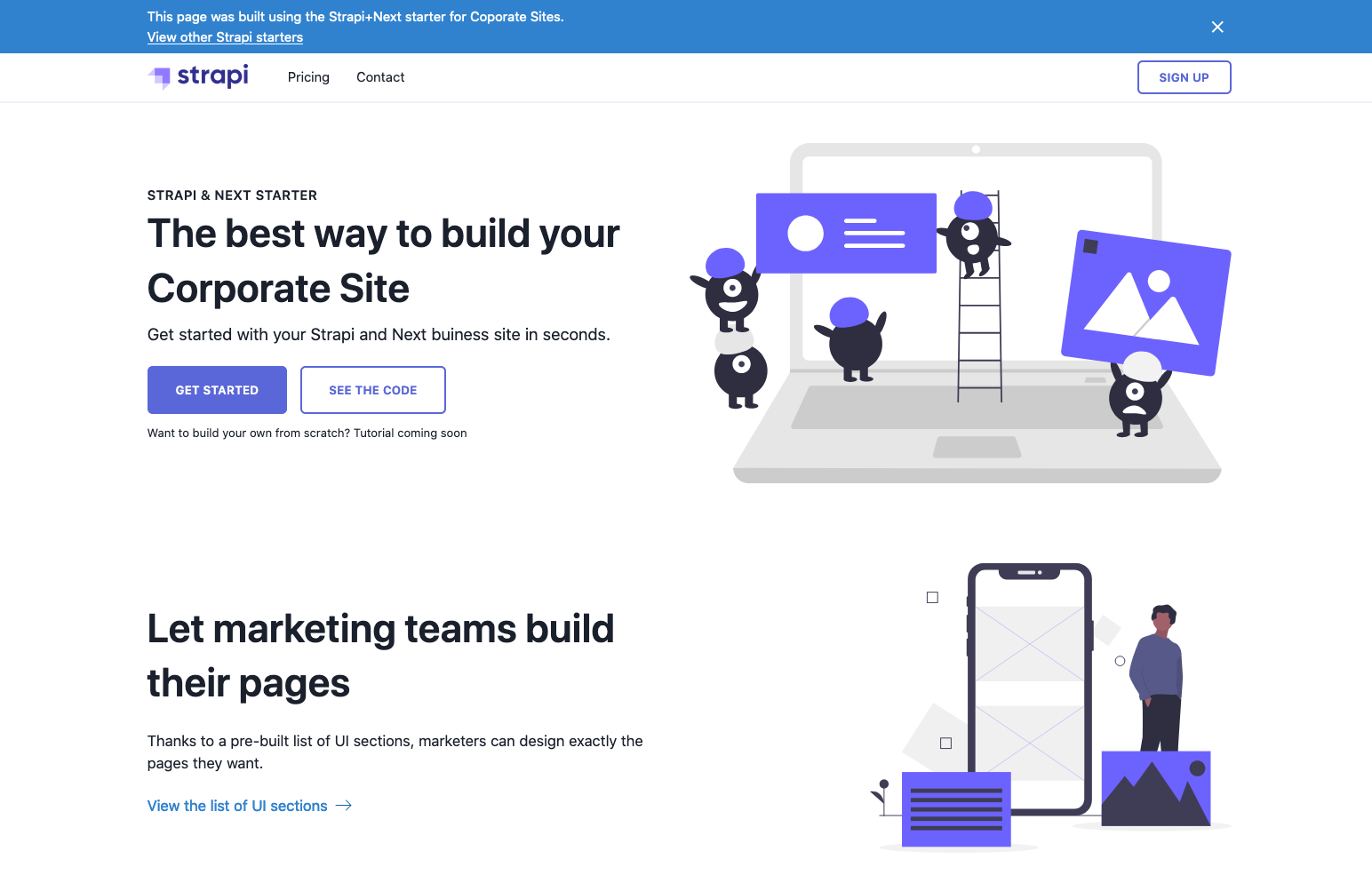
Strapi met à disposition des templates sur la base d'un thème — blog, e-commerce, portfolio, corporate ou catalogue — incluant la configuration du back-office ainsi qu'une application frontend pré-configurée, parmi celle-ci nous retrouvons Next.js, Gatsby, Gridsome et Nuxt.js. Une belle opportunité de découvrir par vous même l'eco-système Strapi !

Nous n'avons fait que survoler les fonctionnalités offertes par Strapi, mais nous espérons que ce tour d'horizon vous aura donné envie d'en savoir plus ! Vous pouvez également consulter le repository GitHub de StudioD https://github.com/AtelierdeParis/studio-d si vous souhaitez consulter une architecture de projet un peu plus poussée que ce nous avons abordé.