2 août 2022
Release de la V1 de Training-Platform
5 minutes de lecture

Arrivé en 2021 chez PO, j'ai eu la chance de faire mes premiers pas en démarrant un projet de zéro, avec le support de mes collègues. En plus de me permettre de me familiariser avec les outils et technos préférés de l'équipe, (TypeScript, Next, ChakraUI), et d'en tester de nouveaux (Prisma, MDX), ce projet a aussi été une très bonne occasion de faire le tour du contenu de nos formations et de les mettre à jour.
Training-Platform
Depuis ses début, Premier Octet propose des formations aux technologies que l'on utilise et apprécie. Que ce soit dans le cadre de formations chez nos clients ou en école, nous avons toujours besoin de maintenir ces supports pédagogiques.
Depuis quelques années déjà ces support pédagogiques, des slides en fait, étaient passés d'un format classique à une forme codée. Écrites dans un premier temps avec la librairie ReactJS Spectacle, puis avec mdx-deck qui permet de passer les slides de n'importe quel navigateur ou de les mettre en ligne. Mais surtout de simplifier l'écriture et la mise à jour du contenu.

Pourquoi ?
2020 - 2022 : Moins de formations, plus de télétravail...
Au retour des beaux jours, après une petite periode d'accalmie sanitaire, il fallait bien remettre sur pied les cours et réflechir à une façon de donner des formations à distance.
Ayant jeté notre dévolu sur Next.js depuis 2020, nous avons décidé de recréer un slide-deck similaire à MDX-Deck avec Next.js, pour bénéficier des atouts en terme de flexibilité et de performances, pour pouvoir héberger et diffuser les slides, et en profiter pour construire une plateforme autour de ce contenu : rendre les cours plus interactif, incorporer des exercices, permettre des interactions entre le formateur et les apprenants. Mais aussi : centraliser tout ce contenu pour le mettre à jour plus facilement, plus régulièrement et en faire une ressource vivante qui dépasse le temps de la formation
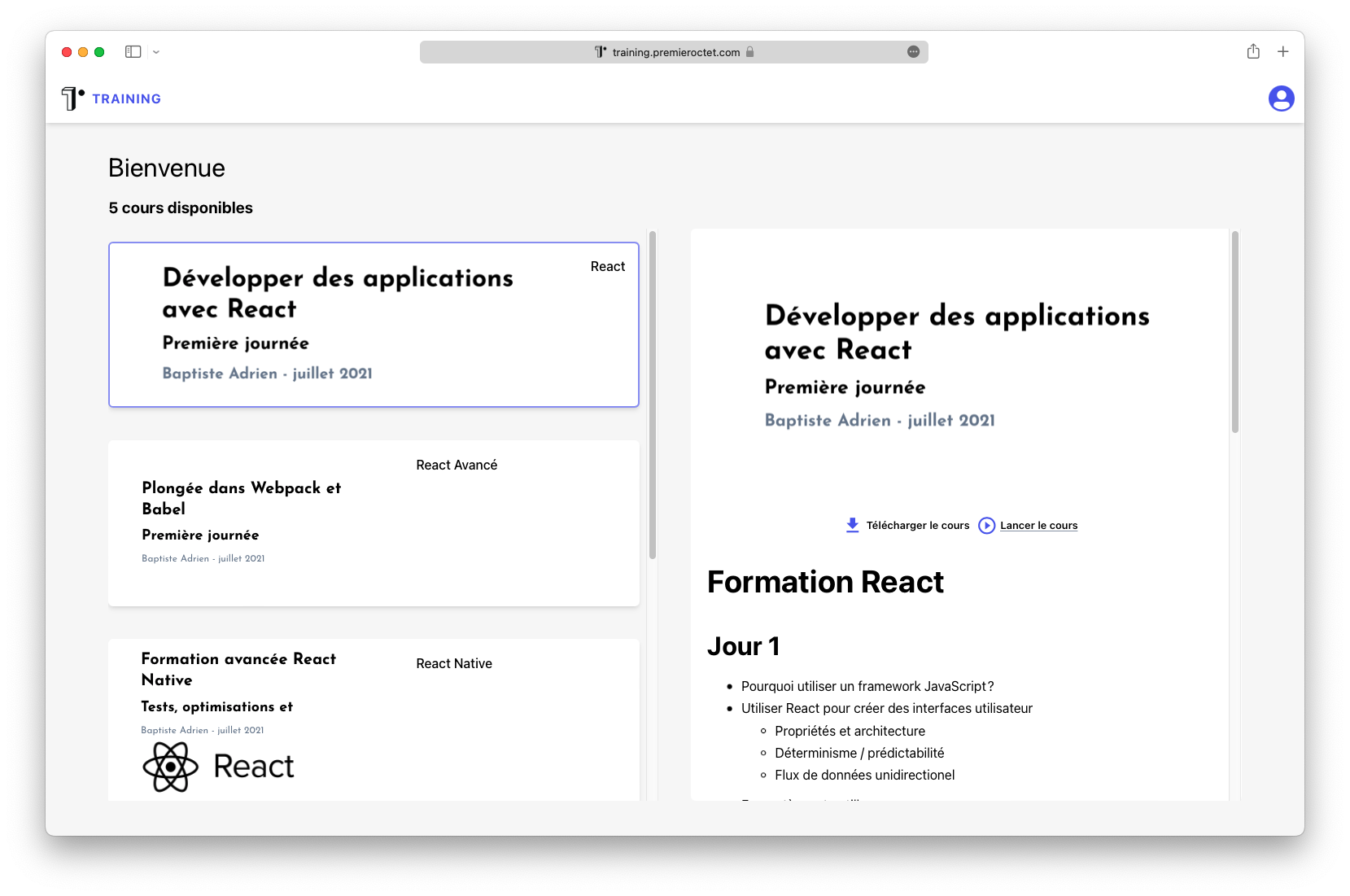
Le produit
Les fonctionnalités
- Application accessible uniquement via login (magic link)
- Backoffice gestion utilisateurs (invitations & cours accessibles)
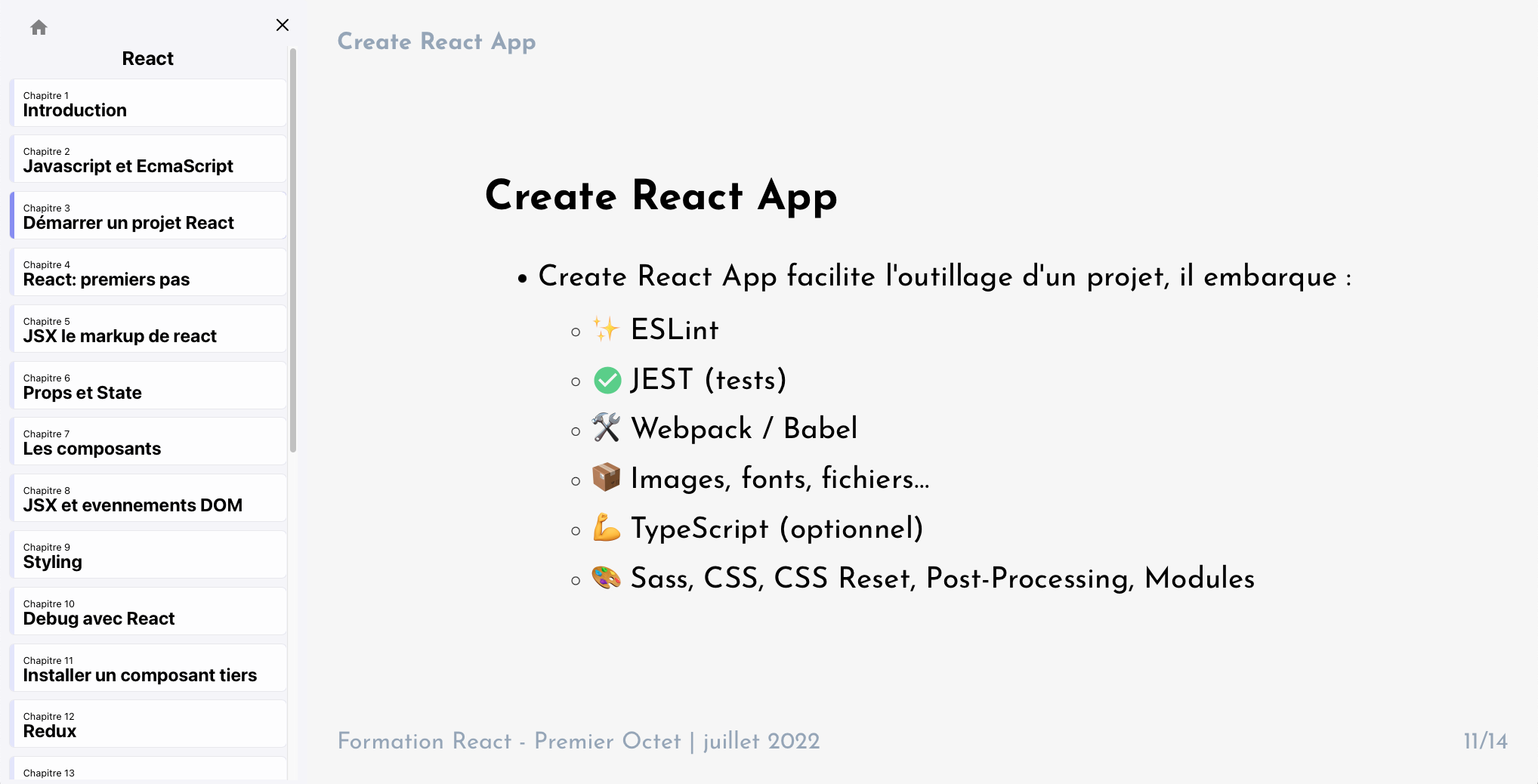
- Gestion des slides en MDX (génération statique au build)
- Navigation par chapitres
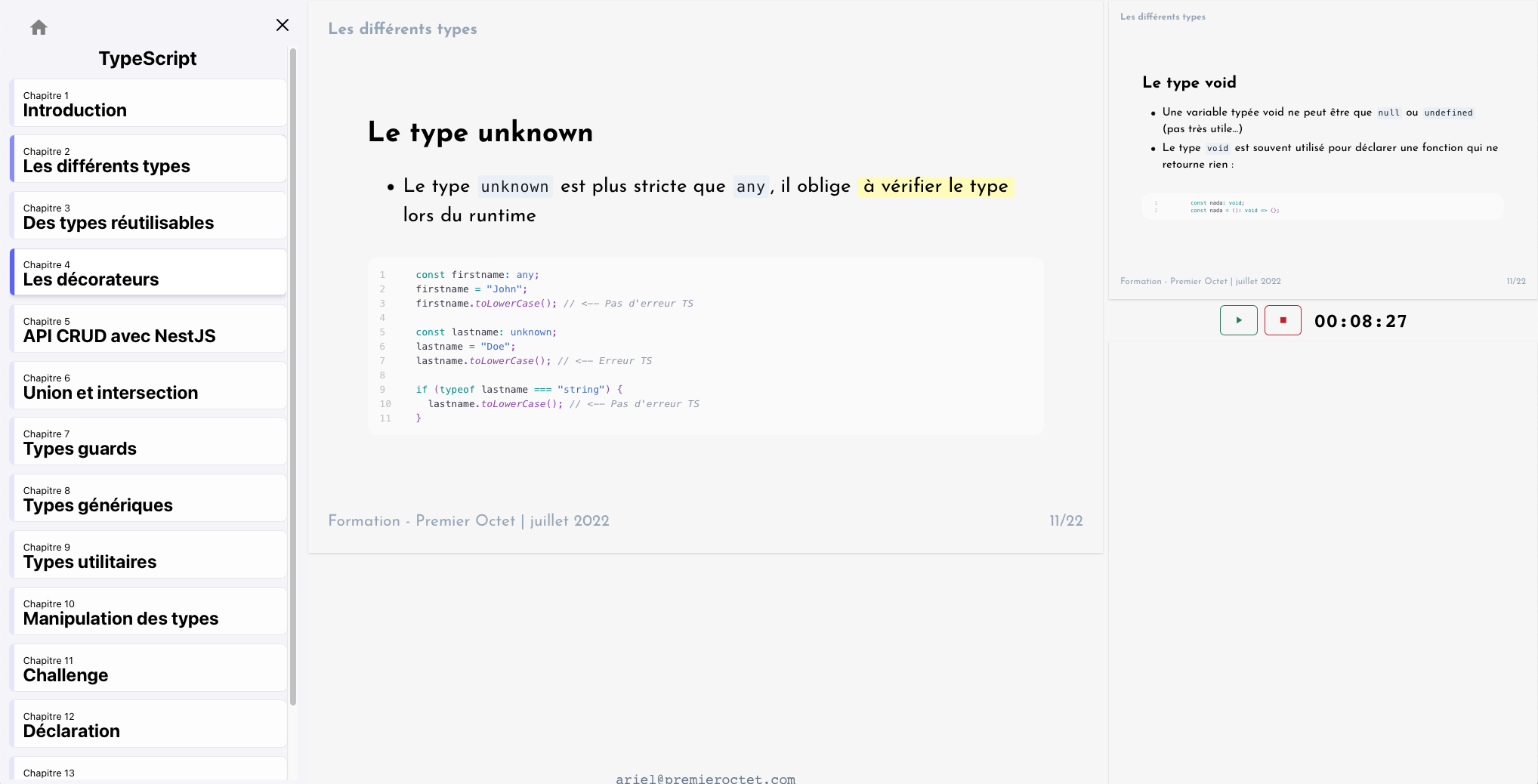
- Mode présentateur (preview de la slide suivante, notes et chronomètre)
- Mode présentation live (suivi du formateur à distance)
- Génération des slides en PDF

La stack technique
Dificultés ?
Les contraintes du format MDX
Pour créer un système de pagination et d'affichage des slides à partir d'un seul
et même fichier MDX, il est nécéssaire, une fois ce fichier lu comme noœud
React, de le découper en un Array dans lequel on peut naviguer pour afficher
dynamiquement chaque slide. Il a fallut pour cela encapsuler tout ce contenu
dans un composant nommé <Slides>, qui se charge de cela. Pour ce faire, chaque
slide doit être séparée de la suivante par --- (l'équivalent à <hr />),
cette balise est donc strictement réservé à cet usage.


Créer mode de présentation Live 🔴 :
Pour mettre en place un serveur web-socket et permettre à une personne de suivre le déroulé des slides à distance nous voulions utiliser socket.io. Mais pour éviter de créer et héberger un serveur dédié à cela, nous avons créer un serveur node custom avec Express, en surcouche, qui permets de lancer le serveur Next et le serveur Socket.io en parallèle depuis le même endroit.
Gérer les différentes tailles d'écran:
Adapter la solution à toutes tailles/types d'écrans a nécessité de refactoriser tous les composants de rendu des slides, de façon à rendre toutes les dimensions et tailles de textes proportionnelles aux dimensions de la slide, elle même s'adaptant à la taille de la fenêtre et à un ratio minimum donné (3/4 par défaut). Cela a aussi aidé à rendre l'aperçu du mode speaker de façon responsive.

Exporter au format PDF :
Nous avons utilisé pupeteer et ghostscript pour pouvoir générer, exporter et fusionner les différents chapitres d'un cours au format PDF. S'en est suivi une une bonne bataille avec CSS, pour forcer les slides à ne pas dépasser d'un format feuille "A4"
Améliorations ?
-
Création/gestion groupes : profs / élèves et groupement, pour pouvoir gérér plusieurs cours en simultané;
-
Le serveur websocket étant déjà intégré, nous aimerions mettre en place un chat éphémère, et pourquoi pas le support de la caméra pour permetre au formateur de streamer avec sa caméra;
-
Améliorer la coloration syntaxique des fichiers MDX : en modifiant nottament l'architecture actuelle qui veut que le slides soit wrappé dans le composant Slides;
-
Implémenter un nouveau composant pour faire du live coding;
-
Ajouter des animations sur les slides et certain contenus.
Conclusion
Nous avons essayé de mener à bien ce petit projet en gardant en tête une volontée d'en faire un outil facile à installer et à prendre en main, même pour des personnes étrangères à l'écosystème ReactJS grâce à MDX : une syntaxe markdown, qui est +/- familière à tout les développeurs, et la possibilité de rendre et de styliser des composants JSX, ou du HTML (avec des styles 'in-line'), presque sans limites. Les quelques contraintes d'édition étant : l'absence de support TypeScript, le manque d'auto-complétion et quelques soucis de coloration syntaxique dans l'éditeur. Nous réfléchissons à implémenter un éditeur directement dans la plateforme pour régler ces derniers soucis.
Testé en conditions réelles pour nos formations, je suis très fier de pouvoir enfin le mettre en libre accès sur la toile : github.com/premieroctet/training-platform. Si vous avez l'occasion de l'utiliser pour vos propres cours ou talks, n'hésitez surtout pas à ouvrir des issues sur github pour nous remonter un bug, faire une remarque ou une proposition ; ni même à ouvrir à une pull-request si vous souhaitez apporter une amélioration !
Voilà ce modeste projet est un petit aperçu de mes premiers mois de travail chez Premier-Octet. C'est un chouette outil, qui me tiens évidemment beaucoup à cœur et qui a fini de faire de moi un vrai développeur ! J'ai énormément appris en le construisant, et j'espère sincèrement que certains d'entre vous s'en saisiront pour apprendre à d'autres.
** Ariel Levy **